Sketch is one of the most popular UI design tools, with a powerful developer community contributing greatly to its improvement. Hundreds of blogs, articles, and tutorials are dedicated to answering questions and solving the most tricky issues in Sketch. Moreover, developers of this awesome instrument keep gathering feedback and improving the functionality, on an ongoing basis. Last but not least, there are a considerable amount of software professionals who dedicate their time and skills to the creation of specialized plugins for Sketch, including paid and free options. These add-ons are of great help to users: they allow for the app’s features and functionality to be extended.
Among hundreds of existing plugins, it is hard to find the most useful ones. Here we will share our thoughts about what we think are the best Sketch plugins.
Sketch, in a Nutshell
For those of our readers who have not tried using Sketch yet, we have prepared a brief intro to the topic. Sketch is a light and simple solution for Mac OS that brings vector drawing to a completely different level. Designers and developers love it because of the rich and clear functionality of the mockup design.
How does Sketch compare to its closest rivals?
-
Sketch is lighter and faster than Photoshop. Mockups are created smoothly and easily.
-
Sketch is better than Axure. There are two main reasons for that: a much bigger component library and in-depth size control.
Besides that, Sketch provides a lot of convenient and useful features for IT specialists. There is nothing more precious than time and customer satisfaction, and designing with Sketch allows users to save time and takes the customer’s requirements into account, as best as possible.
What are the most spectacular features of Sketch?
-
Nice Artboards
Artboards are used to limit the design area, and view, compare and connect the design processes using the same interface. Would you like to export your artboard for further use? That can be done in three clicks.
-
Powerful Component Library
Sketch’s library is filled with useful components and even native Android/iOS controls. The possibility to simply drag the elements into the artboard saves large amounts of time. All the provided elements are fully customizable and reusable.
-
Massive Repository of Ready Plugins
This is another strong side. Designers can choose the plugin with needed functionality out of hundreds, within seconds.
Is it a wonder that Sketch gets so much attention? Its capabilities and the number of extensions grow by the day, and it can cater to most needs perfectly, especially if your field of expertise relies on:
-
responsive web design
-
UI/UX design
-
application development
-
prototyping
Read Also: Responsive Web Design: Best Tips and Approaches
Top 14 Sketch plugins you need to know
We have created a short review of the best plugins for Sketch that will literally amaze you.
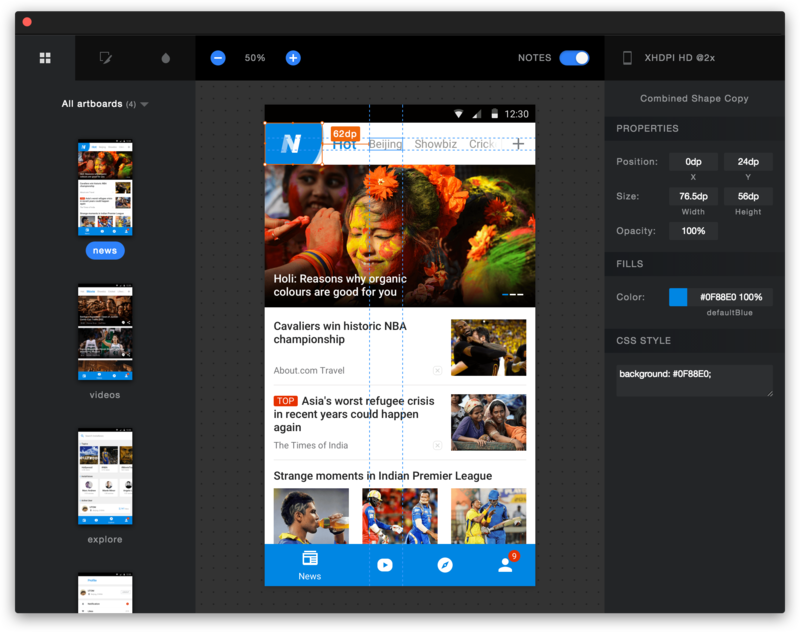
1. Sketch Measure
Sketch Measure is a tool for collaboration and teamwork optimization. It makes the process of sharing information between designers, project managers and developers extremely simple and convenient.
Main features include:
-
proper measurement of defined elements
-
capabilities to export page styles into HTML/CSS

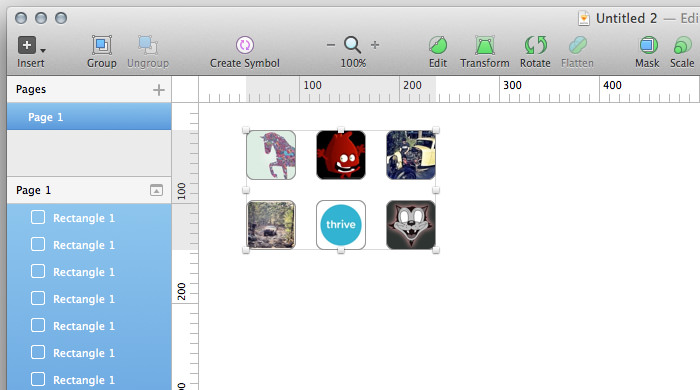
2. Content Generator
Content Generator is a necessary aid for those who wish to generate dummy information such as icons, avatars, text strings, geo-data, etc., to the designed page. The extension provides the ability to auto-populate varying fields.
Main features include:
-
automatic download of chosen elements from open-source collections
-
random generation of various items
-
options for adding icons into required fields

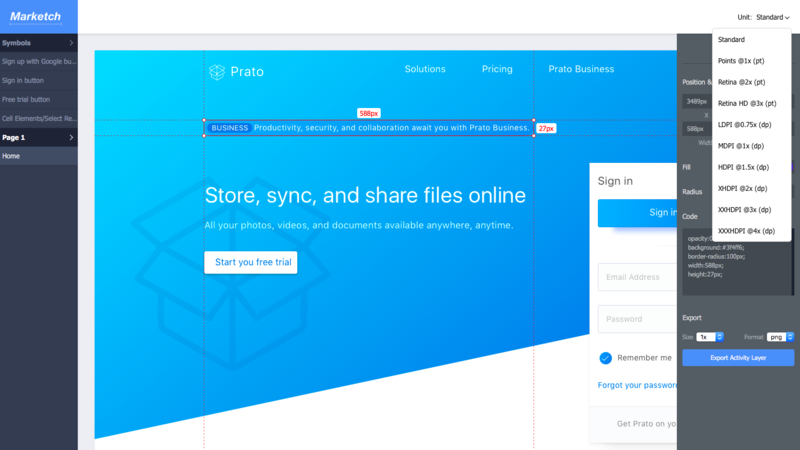
3. Marketch
Marketch is a great instrument for supplying developers with useful data from designers. It is crucially important to inform programmers about sizes and dimensions of images, text formats, element spacings and whole layouts when the mockup is finished.
Main features include:
-
layout parameters verification
-
automatic generation of the HTML page
-
CSS styles copying
-
dynamic annotation and slicing
-
unit conversion

4. Mockplus
Next in our top choices is Mockplus - an all-in-one prototyping solution.
Main features include:
-
capability to export the Sketch designs into MP files
-
advanced prototyping
-
possibility to add notes and communicate within the plugin

5. InVision Craft
Craft is a set of tools by creators of InVision - one of the leading online digital design platforms, InVision LABS. Invision Craft is one of the best free Sketch plugins and should be #1 on all lists of best Sketch plugins for sure.
Main features include:
-
Data: allows pulling data for the project from the web
-
Library: cloud-based storage for the project’s design assets
-
Prototype: dynamic prototype creation
-
Sync: synchronization of prototypes between Invision and Sketch
-
Freehand: real-time collaboration
-
Duplicate: fast duplication of UI elements

6. Sketch Toolbox
If you are looking for a plugin management solution, this is it. Sketch Toolbox is your “plugin for plugins.” While still in beta testing, it already works amazingly. After installation, you will immediately notice its great capabilities. With this solution, you get simple access to hundreds of Sketch plugins and the possibility to find the ones you need the most.
Main features include:
-
possibility to browse the database of numerous Sketch plugins conveniently
-
automatic updating of installed extensions
-
management and customization of plugins

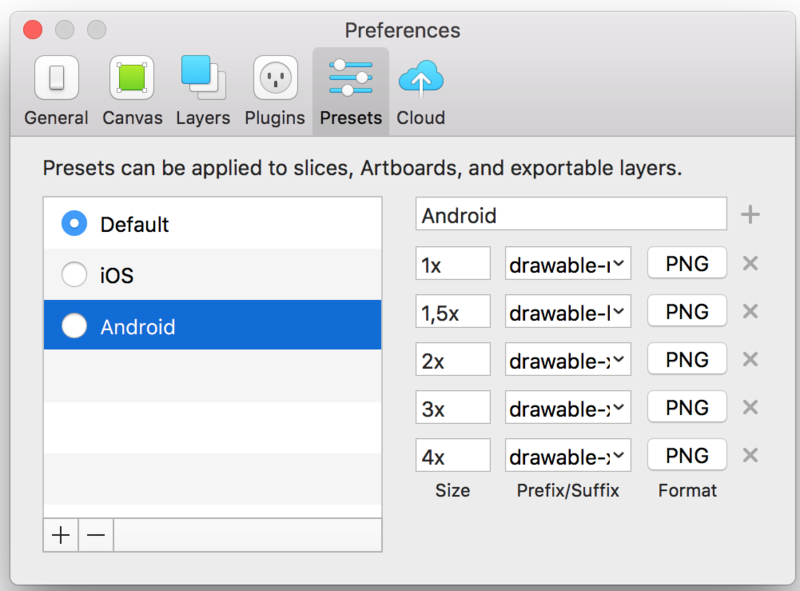
7. Export Assets
Usually, sharing resources with developers takes a lot of manual work. Why not automate it? Export Assets is indispensable in this task.
Main features include:
-
automatic export of the graphics elements and background patterns
-
mobile platform-compatible export formats - Android, iOS and Windows Phone

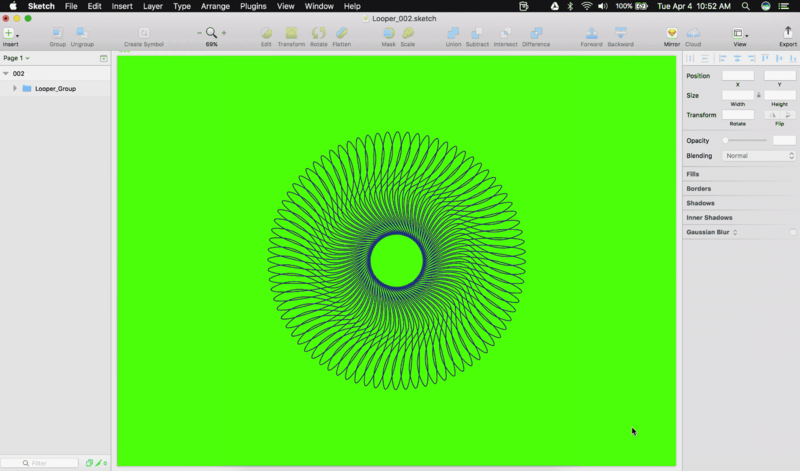
8. Looper
Looper for Sketch is a plugin for automated generation of repeated patterns. Moving, rotating, scaling, setting opacity - Looper does it all.
Main features include:
-
capabilities to create patterns and illustrations using the ready objects
-
automation of duplication tasks

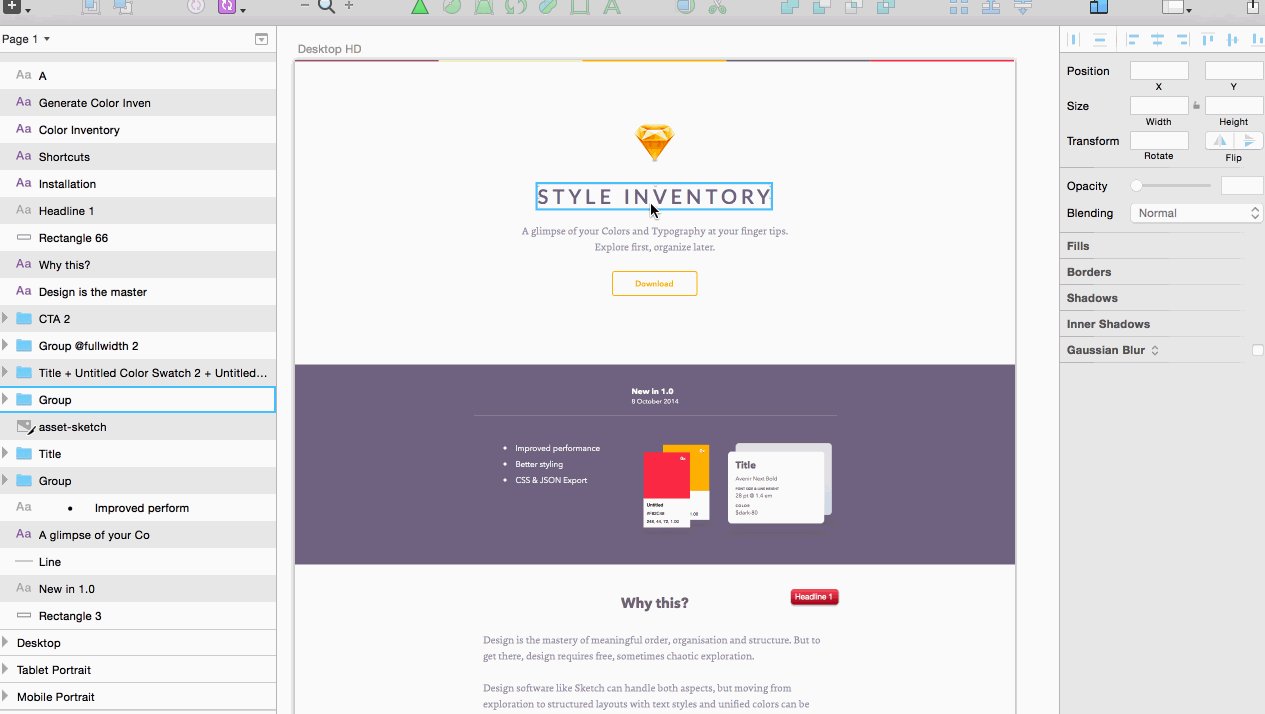
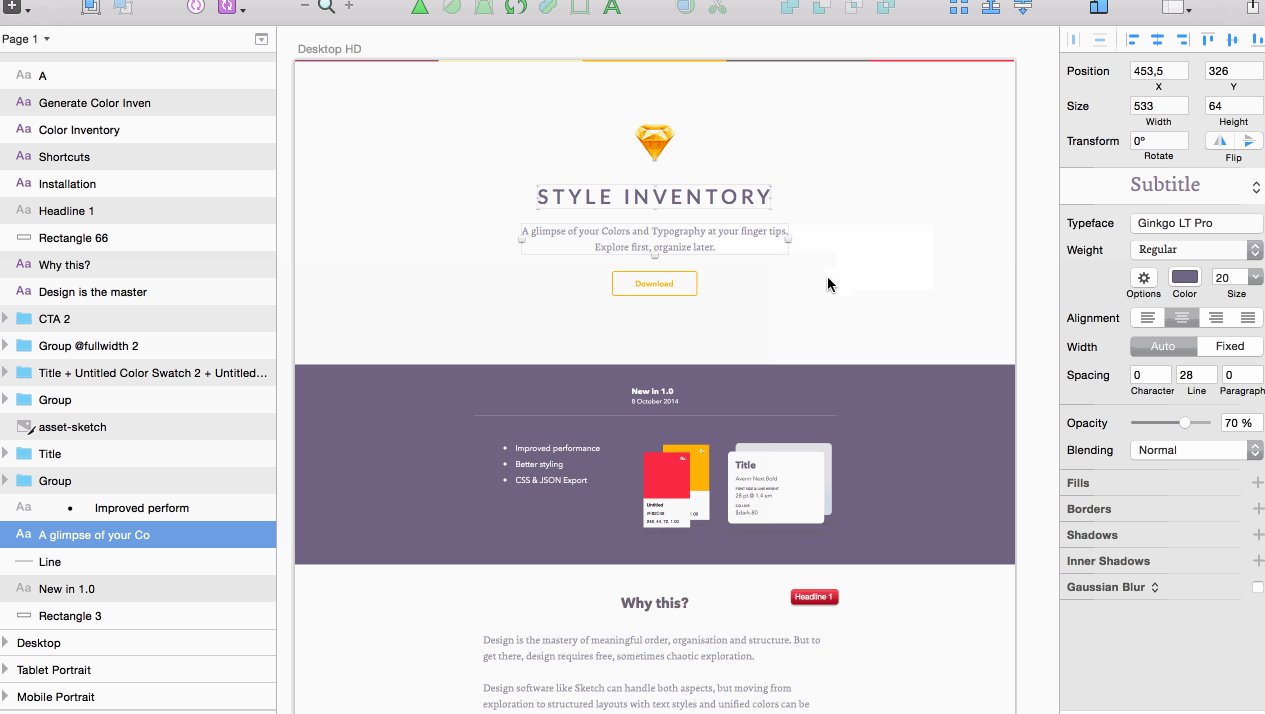
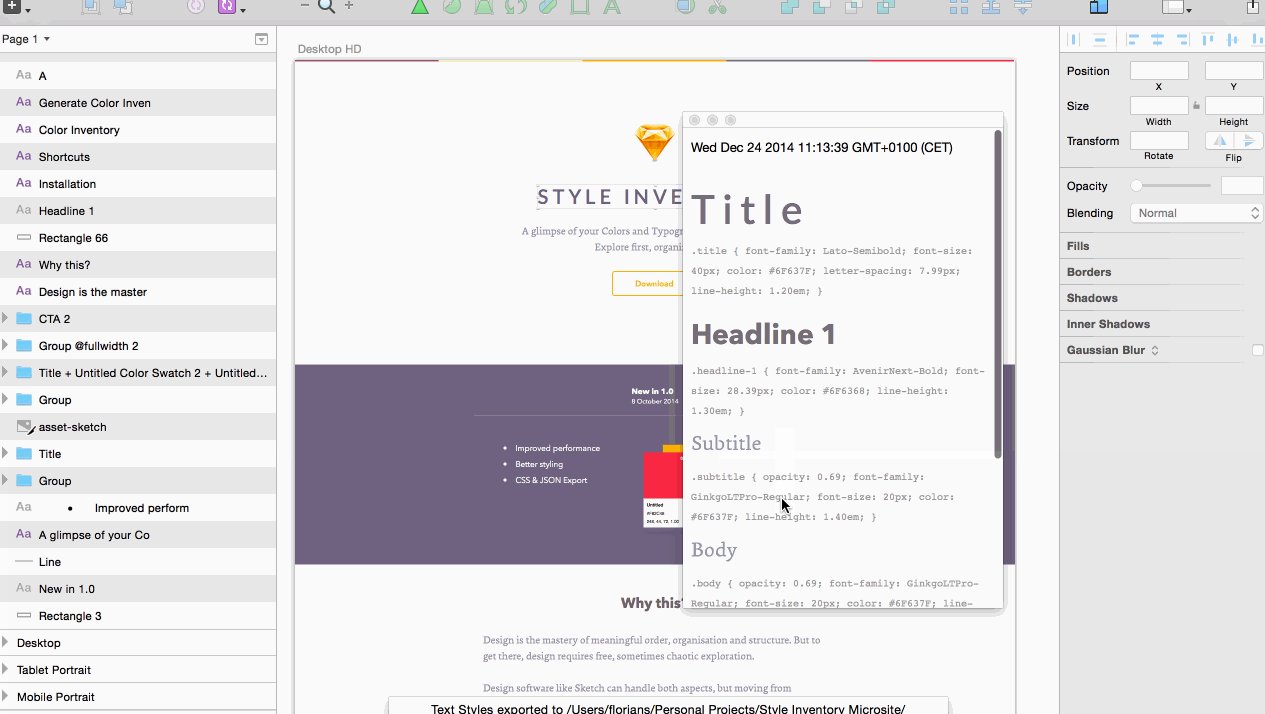
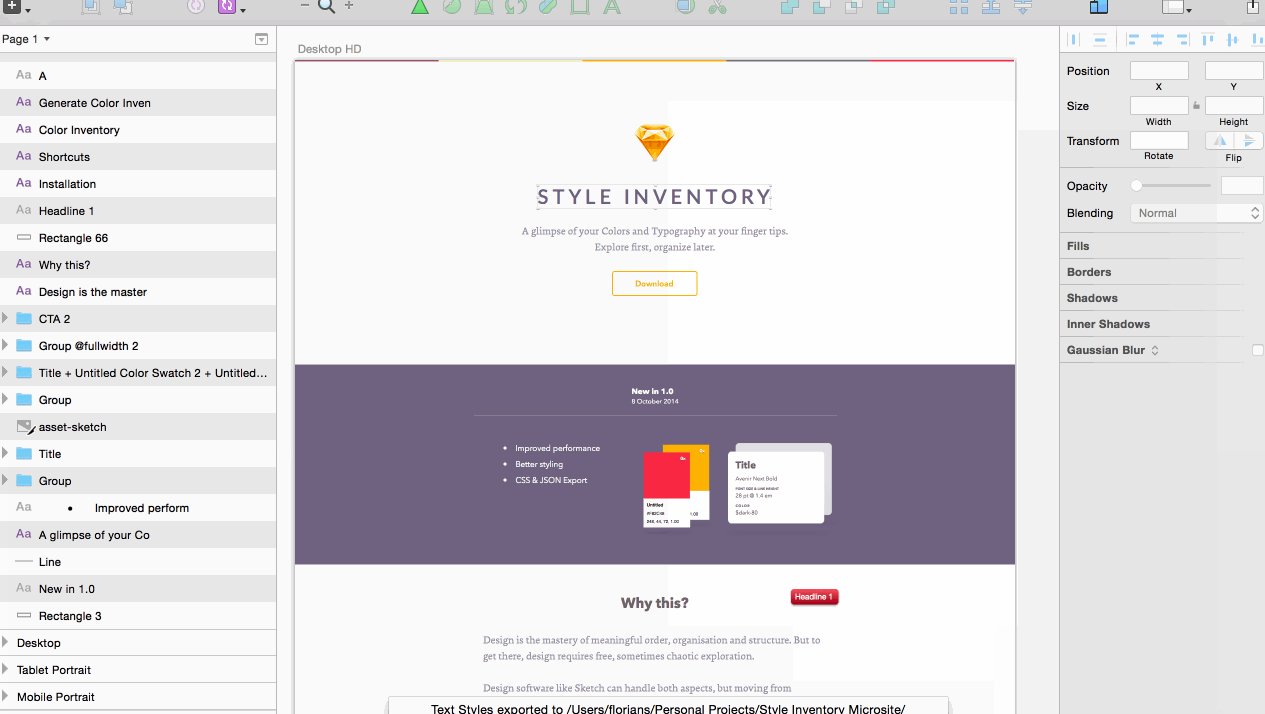
9. Style Inventory
The start of a new Sketch project is always followed by two possible scenarios:
-
copying and pasting styles from existing mockups
-
designing the new styles from scratch
If done manually, both options imply extra time and effort. Style Inventory was developed to solve these exact issues. It allows for storing and reviewing styles and adding them to new projects.
Main features include:
-
intuitive interface
-
automated import of existing styles (colors, text and layer styles)

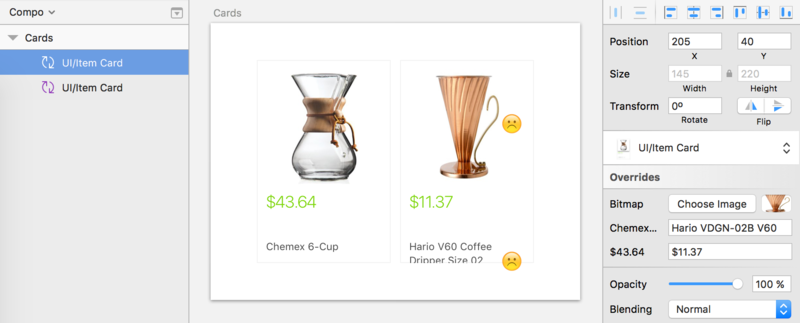
10. Compo
Compo is a component management hero. It allows users to generate buttons with defined sizes and labels or ordering existing components in a blink of an eye.
Main features include:
-
automatic resizing and repositioning of interface elements
-
one-click button creation
Compo shows much better performance than other related apps like Dynamic Button. In most cases, changing the text only affects changes in text layers. Meanwhile, the button’s size remains the same, so it may be too small or large for the text that has been edited. Compo, on the contrary, considers buttons and text as one element and applies changes to them, simultaneously.

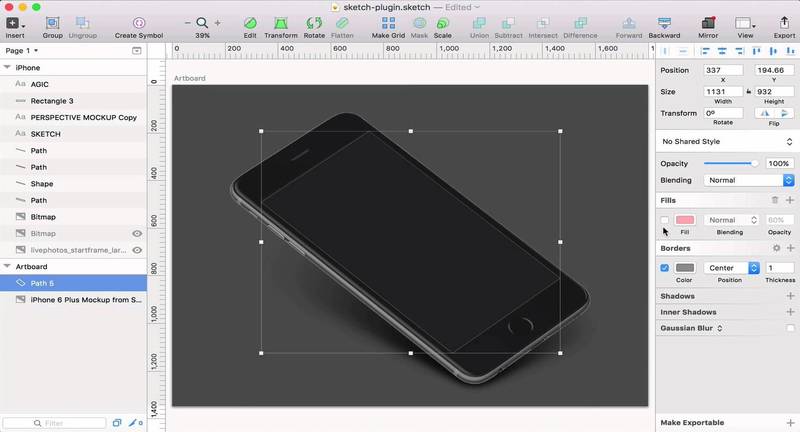
11. Magic Mirror
Creating mockups can be tricky sometimes. One of the most complex tasks is applying perspective transformations and distortions to the layout. Experienced designers employ Photoshop, together with Sketch, for this. Magic Mirror adds perspective transformation functions to Sketch directly.
Main features include:
-
capabilities for adding the perspective transformations and distortions to mockup, or its individual components
-
all the needed functionality inside of Sketch.

12. Sympli
High-quality products depend on the effectiveness of communication inside the team. Sympli is a full-stack platform for the improvement of team collaboration and workflow.
Main features include:
-
capabilities for adding comments, annotations, and mentions to the components of the project
-
version control and tracking
-
automated delivery of the assets from designers to other members of the team

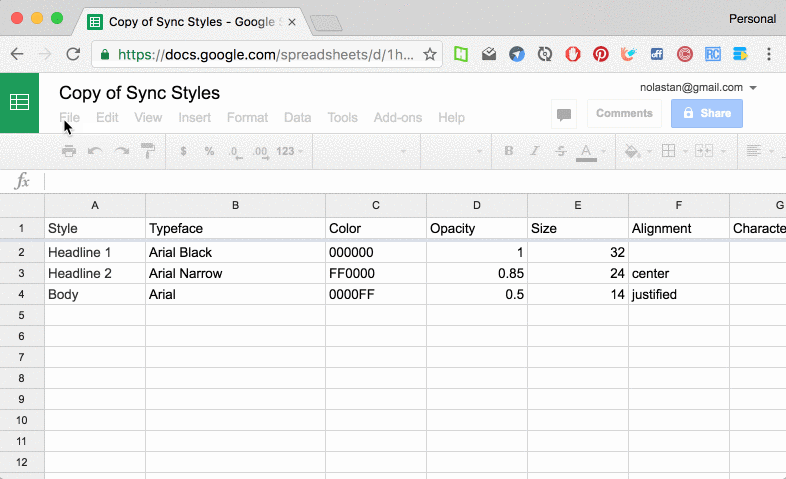
13. Sync Sketch
Synchronization is another problem that bothers many development teams. Sync Sketch keeps every member of the team up to date on the project, thanks to storing and tracking all the significant data.
Main features include:
-
storing text and layer styles as well as color palettes to Google Sheet
-
synchronizing the data across the whole team
-
seamless sharing of styles

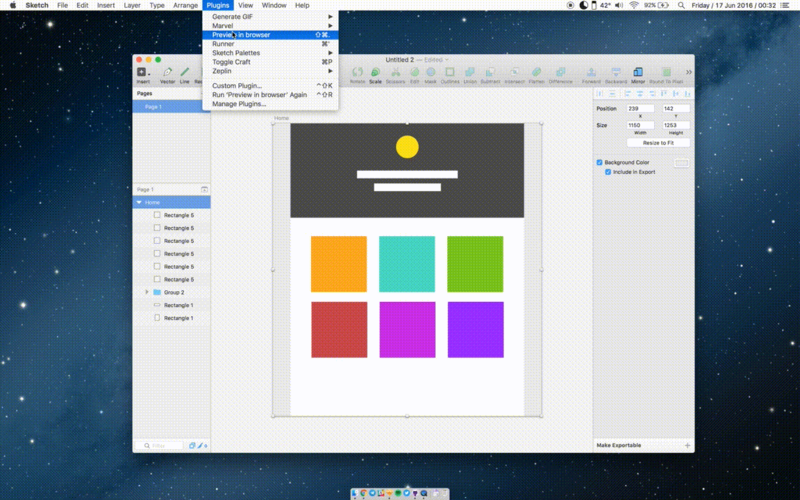
14. Preview-in-Browser
Even if you are sure that your design is perfect, you must check how it would look in a browser. Preview-in-Browser comes to the rescue here.
Main features include:
-
capabilities for previewing the artboard in a browser with proper scrolling
-
adaptation to the user’s display DPI
-
automatic layout alignment

Top Plugins for Sketch: the Bottom Line
Sketch is not a trendy new app or a mainstream topic for discussion. By itself, it is just a great, clear and simple tool for the digital design creation, but, with the right selection of plugins, it becomes a top-of-the-line prototyping tool. The number of these extensions continues to grow every day.
Read also: 8 UI/UX Design Trends
Each true professional has a desire to use only the best instruments. In this article, we briefly described the fourteen Sketch plugins our team employs in their daily work. Try them and gain your own experience in working with Sketch.







