One of the key elements of a successful application is design: from the way it looks to the way it makes you feel when you are using it. The more applications are developed, the more feedback that is received from users. This feedback allows businesses to evolve and bring in new features, and with new features come new client needs. In order to stay on top of the game in this vicious cycle and provide the best experience to the client, app developers always need to stay intact with the latest trends in the industry.
In this article we are going to provide you with an update on all of the top mobile app industry trends of 2017. So, fasten your seatbelts and continue reading.
1. Minimalistic UI
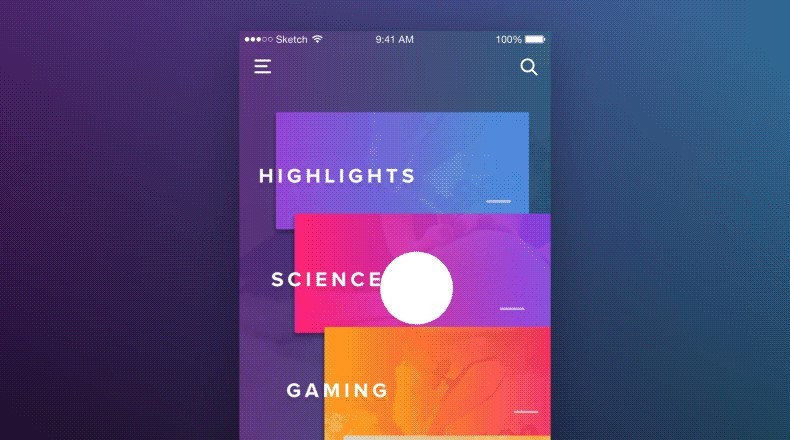
Simplicity, ease of navigation, fast load speed, and minimum confusion are the features of the 2017 user interface. There shouldn’t be a lot of elements, as that may be overwhelming to a user; however, each element has to be really meaningful. The placement of the button should not be a decorative element, but a strategic usability decision.
Due to the heavy influence of material designs, we have gone completely flat in terms of graphics. This year’s trends in UI design are a little bit more sophisticated. We suggest keeping the flat design feel, while adding more depth with the clever use of shading.

2. On-boarding and off-boarding experience
It is well-known that one never has a second chance at a first impression, and this is true for web design, as well. If you are able to impress the user from the very start, you are halfway to your goal.
It’s a great idea to use progressive on-boarding to introduce the client to your app step-by-step, gradually unfolding the benefits of using the service. This gives an opportunity for the user to get comfortable with the service and take advantage of all the features it has to offer.
Consider implementing an introduction video which portrays the feel and spirit the creators were after, as well as explaining the main features and advantages the app can provide.
Interactivity or gamification is one of the most important UI UX mobile trends in 2017. It allows for a friendly, positive vibe and encourages the user to stay with the service. Simple pop-ups or complicated gratification systems with challenges, points, and levels will keep the user engaged and will make app usage routine yet entertaining.
Let’s say we have impressed the user right from the start, and through to today. If you think that is enough, you are looking only at an app with average performance. The best apps on the market go the extra mile and suggest off-boarding experiences, as well. Attention goes a long way, so summing up user performance or just sparing a few positive words in the end can really make a difference, especially with the level of competition on the app market. Paying attention to such details is a one more user-focused trend of 2017.

3. Chatbots and virtual assistants
Nowadays bots are on the frontline assisting users with a large number of operations like traffic load notifications, shopping assistance, and so on. The tendency of bot integration into the daily online routine is going to continue growing in 2017.
Voice command input is another upcoming trend which is going to significantly impact our online presence. Many apps are expected to start moving from buttons and touch commands towards voice control, with Google Now and Apple Siri as the trendsetters in this field.

4. Personalization
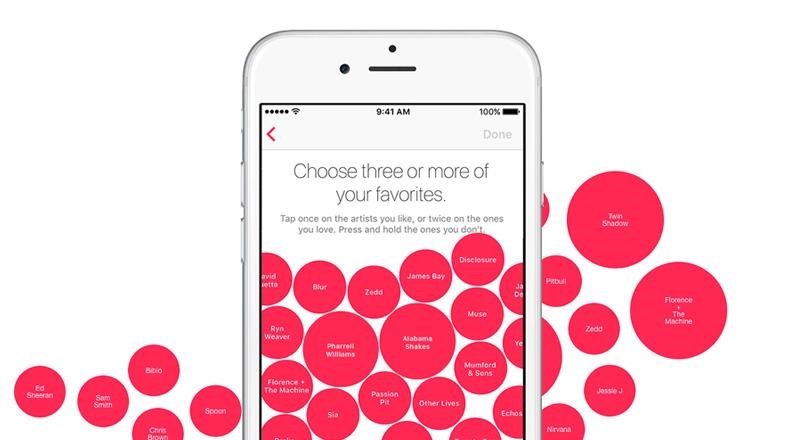
Personalization is a concept that has been in the spotlight for a while and many people were introduced to this idea via material design; however, material design is about adapting to devices, while a personalized approach is about adapting to people.
The information provided by the user upon registration can be used not only as part of their profile, but as a challenge for the app to focus on the user even more. Age-corresponding design is a great concept, allowing for a wider range of audience to actually enjoy their online experience. 2017 takes advantage of this concept and expands it even further.

5. Motion and animation trends in UI design
Intelligent usage of motion graphics in UI is able to provide that ‘wow factor’ which makes HQ products stand out from the crowd. Another advantage of animation is that it can deliver a complex idea in simple terms.
The main concern regarding the use of animated elements is that they should be relevant to the users. So, before adding them, it is vital to get a full understanding of the user’s journey, context of use, and the user’s overall expectations.

6. Navigation
Navigation is a trend which is slowly and gradually evolving. Although it is not an in-your-face kind of trend, it does make a lot of difference in terms of user experience and overall effectiveness of the interface. Currently, we have hamburger menus, linear navigation, and one-hand navigation scenarios available, so let’s see what stands behind those names.
The hamburger menu, which hides options behind a button in favor of a simplistic feel, is being criticized due to lack of discoverability and is considered to be a “lazy” designer solution. Although it is always sad to say “goodbye,” this year, we are abandoning the hamburger menu to bring the features it was hiding into light, making options clearer for the user.
Linear navigation suggests that all users go through the same cycle of operations to reach their goal within the app. The effectiveness of this approach highly depends on the purpose the app is going to serve. A good example of the linear approach is with taxi mobile applications. Most of them suggest a chain of choices you need to go through to reach your goal. For some types of applications, this approach can be effective as it gives you what you need without an overload of information. For others, it will not work due to the lack of flexibility.
The one-hand navigation scenario has a rather self-explanatory name. This option can be very comfortable on phones, as it can be controlled with one hand. As the phones tend to grow in sizes, however, screen space will also get larger, making one-hand navigation unusable.
These options have been on the market for quite a while now and the further we go, the more we need innovative solutions to shape the new feel and new standards of UX for mobile apps. The possible solutions which suit the demand of 2017 users include parallax infinite scrolling and a nonlinear approach. The latter can give each user the freedom to customize their own way of handling operations within the app, making the overall experience personalized or even unique. Who doesn’t like to be treated like a special customer?

7. VR/AR
The main concept of 2017 mobile UI trends is the engaging interface. From this perspective, the introduction of virtual reality (VR) and augmented reality (AR) to the wide audience is expected, in a way and, as you may assume, this is currently one of the major directions of development in the web and mobile industry today.
The best part of it is, the development of AR/VR encourages device manufacturers to step up their game and bring in improved cameras, HQ displays, more powerful processors, and better communication speeds.
Currently, Google Pixel, Galaxy S8 and Xiaomi Mi 5 are able to provide decent VR/AR experience. With 4G availability, and 5G in development, we expect these technologies to become more and more popular.
Although it may seem like VR and AR are mostly targeted at the entertainment segment of the market, there is a lot of potential in the education, communication, interior design, construction and even retail industries. VR and AR are very versatile and can be applied to pretty much any area of our lives.

8. Haptic technology
Haptic technology is a mechanic simulation of the touch sensation, achieved by applying vibrations, forces or motions. Its growing importance is yet another trend for 2017.
Subtle sensations added to the UX are not only giving the feeling that the button is “real”; they allow for communication with the user, introducing them to a certain context or hinting that some action has to take place to get a result.
Another issue which is positively affected by haptic feedback is a so-called interstitial anxiety. This is anxiety caused by the long waiting periods that a user experiences when working with an app interface. For example, pressing the button without haptic feedback leaves the user wondering whether the click worked or not, and it may be rather frustrating to wait for a page to load and then realize that the button wasn’t clicked properly.

Developers and designers are constantly trying to find solutions to reduce users’ anxiety levels in mobile UX design, and the soft, natural feel of the haptic feedback, when applied thoughtfully, can do a good job in this area.
As you may have noticed, 2017 trends are all about innovation, technical progress, new methods of delivering ideas, and projects which we could not even dream of a year ago. On top of it all, we have the user put at the top of our work, whose importance was never this emphasized before. Over the years, people have been so excited with their gadgets that they did not even notice when they started adjusting the way they do things in order to accommodate technology, and this is not a healthy way of development.
So, now, we are stepping into a new chapter of mobile design history, where the user is empowered and all the gadgets serve their intentions and needs. Here at Applikey, we do our best to deliver products which embrace technical progress, and we are very excited to be a part of the mobile design trends evolution!







