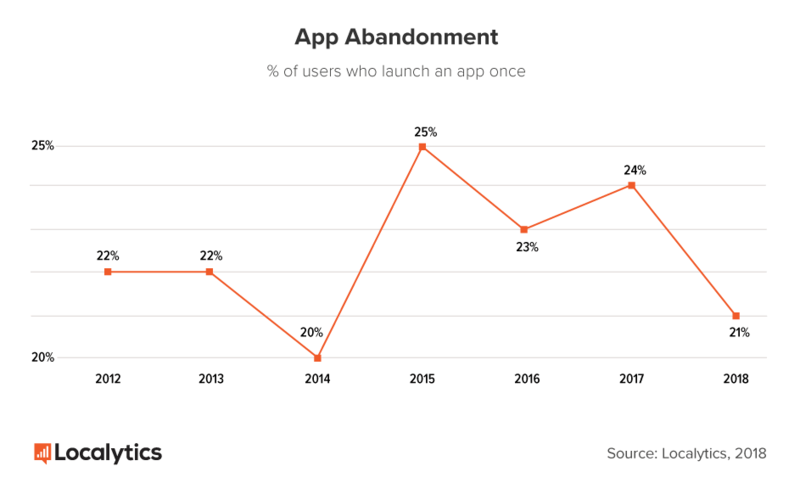
Today we have apps literally for every activity imaginable – from reminders for drinking water to analyzing financial forecasts. There are apps for business, for entertainment, for chatting, dating, etc. No wonder that users can easily get lost in this multitude of choices. People often download new apps to see how it goes and never get back to them after the first launch. There are plenty of things to disappoint modern-day audiences: primitive design, bad responsiveness, complex navigation, messy interface, and so on. This led to a new term in the digital sphere – app abandonment. Since the beginning of this decade, the app abandonment rate always was rather high 22-25% up to 2015, according to Localytics:

It means that people are clearly dissatisfied with apps’ user experience, and they would rather drop them and look for analogues. App abandonment peaked during the so-called “app boom” period when every company and organization wanted to launch their own app just because “everyone does it now.” Not all had enough resources to invest in the development of native apps for Android and iOS systems, preferring to go after rather cheap hybrid apps based on JavaScript. No matter the developers’ skill, JS could not patch all holes at once. As a result, hybrid apps were slow, had limited functionality, and often could not even work properly without an Internet connection.
But now, at the end of the decade, we’re watching the opposite trend growing thanks to the rising popularity of Progressive Web Apps (PWAs). The class of hybrid apps is feeling much more confident as they show solid results, while native apps are still there, of course, but mostly used when there is no other way around. For example, native apps cannot be bested when it comes to specific spheres such as online banking that utilize various security features on our mobile devices (Face ID, fingerprint scanners, etc.). Or online games that must have stable performance not to spoil gaming experience. But in other cases, when you just need a not-too-complex app for your business, PWAs just works. Join us on this read to find out what are the benefits of each app type and which one you should be using to do the job in the most efficient and cost-effective way.
Progressive Web Apps for Progressive Companies: What Is It and How Does It Work?
We feel like the best way to introduce our readers to PWAs would be to quote the guy who invented the term itself. His name is Alex Russel, and here is how he defines progressive web apps: “These apps are not packaged and deployed through stores, they’re just websites that took the right vitamins, and they progressively become apps.”
What that means is that you add some superpower features to your app that unlock all kinds of brand new user experience features. These UX features are going to enable you to engage with your customers at a much deeper level and much lower cost. There are three key factors that define progressive web apps:
- They are fast. Thus they respond much quicker to the user’s actions.
- They are reliable. They don’t have problems working when you have a poor Internet connection and don’t lose all their features in the offline mode.
- They are engaging. With PWAs, deep user engagement is possible thanks to features like pinning on the home screen, lightning up push notifications, and other cool things that had been a little difficult to implement in the past.
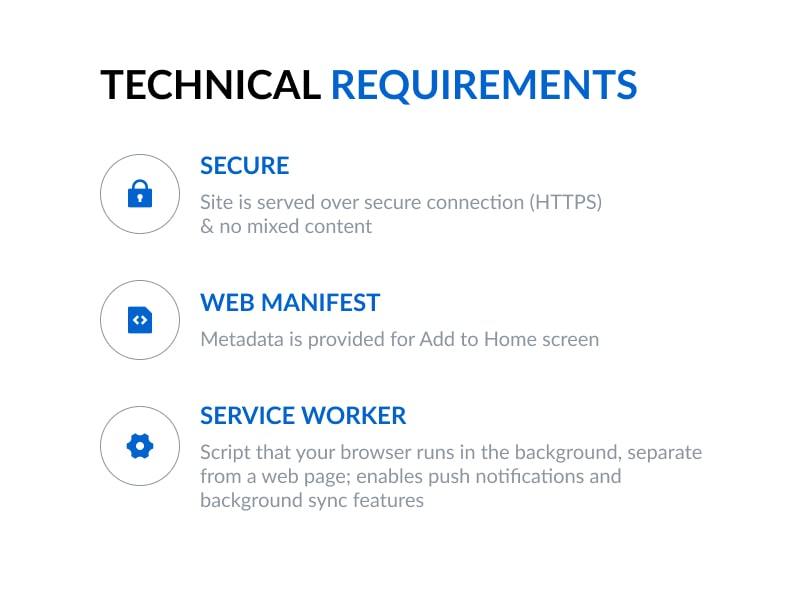
To unlock all these great features, you need to apply three technical enhancements to your typical website. Firstly, you need HTTPS with an SSL or TSL certificate installed on your server. Secondly, you need to have a web manifest file for your website. This is a simple JSON file that has some properties in it that describe your website to browsers and platforms (things like the site’s name, theme, list of icons, etc.).
Lastly, you got to have a service worker, which is needed to unlock a lot of features that were not that easy to implement in the past (or were completely impossible). Service worker loads with your PWA, but it runs on a background thread, which is different from the UI. It means that the stuff you work with on the screen and the service worker stuff are totally separate processes, so they don’t interfere with each other. However, because the service worker is tied to your website in your domain, it can do some magic in the background that enhances the actual experience you have in the browser.

And it can work when the website is not even loaded, which is extremely exciting. One of the key features it unlocks is the ability to do push notifications, just like native applications have. It is a whole new world for your business to connect with potential customers. On top of that, your DevOps team can take advantage of PWAs as well and seamlessly upgrade/update your application in the background without ever interfering with the customers. So these are just a few examples of great UX enhancements that progressive web applications are going to unlock for you.
When to Use PWAs?
It is true that today users spend most of their time in native apps. Re-engagement features keep users in apps. Also, notifications bring people back, even when the app is closed. On top of that, there are home screen icons to maintain visibility. But you need to keep in mind that app usage is highly concentrated – about 80% of the time users spend in their three favourite apps. So how PWAs can actually compete with native apps that seem to be so dominant? Let’s compare their strengths and weaknesses.
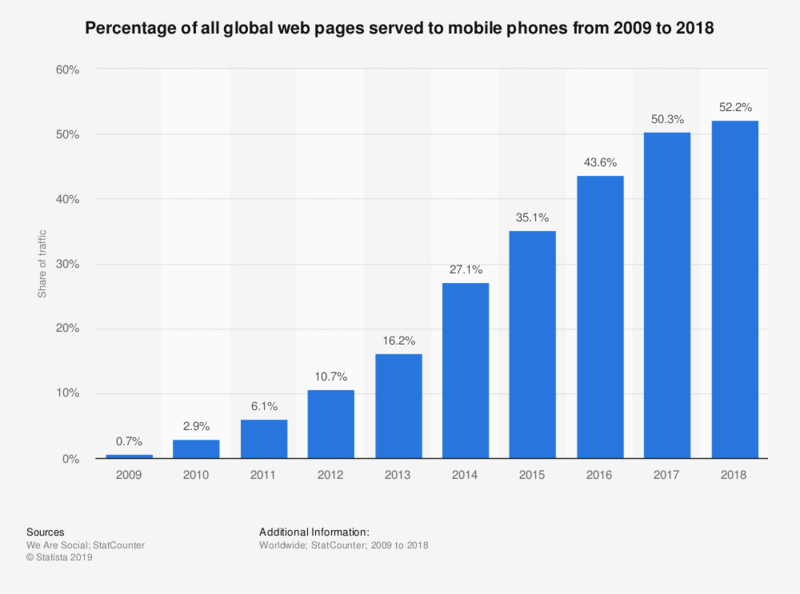
Native apps have the ability to start up fast and do it reliably. They don’t problems working offline and use sensors, synchronization, various platform-related features such as Face ID, and so on. While the web has been perceived as safer and more respectful of privacy, it does not have those native features. But if we are to look at the web apps from the audience reach perspective, we will see that they clearly surpass native apps. According to Google’s data, an average mobile user visits approximately one hundred websites per month. And Statista says the growth of mobile visits exceeded 50% in 2018:

This is the power of URLs. But with PWAs, you can go even further and meet users’ expectations. Today progressive web apps have become the force to be reckoned with and earned their place on home screens and notifications trays. Plus, they score more points in the reach department.
We can call a web app “progressive” when it can be used online and offline. When you are dealing with a website, it is impossible to load that site in your browser without an Internet connection. But with service workers we mentioned above, PWAs can communicate through the network to retrieve the new content and cache that content on your local device, enabling you to use that application offline. Another advantage of PWAs – they can be stored on your mobile phone. Usually, when you see a progressive web app, it comes with a message saying “Add to your home screen.” This means that the website is actually handled much like normal applications on a smartphone or tablet. You would open them like a standard application.
The popularity of PWAs Explained
So, what is the point of PWAs and why Google and Microsoft are pushing it towards the masses? Mainly because PWAs are still websites, which means that Google and Bing can still crawl those applications freely. Another major advantage of progressive web apps compared to native apps is the fact that developers only have to create one piece of code. It can be one website, and it can be handled just like a normal website but with users being able to use is in the form of an app. So, you’re only working with one code base without the need for another code base for a mobile app.
Also, when you are dealing with separate mobile apps for a website, and then you need to change something in the front-end of that site, it would result in changing the front-end of all native applications. Imagine having applications on iOS, Android, and Microsoft – remaking them all at the same time is quite a lot of work that requires a lot of different developers just to change the front-end of those apps. In this particular case, PWAs are fantastic because you simply need a single developer to build a website that is progressive.
Native Apps: Still Alive and Kicking
These are applications that are created in their native programming languages and ecosystems. There is a certain difficulty with this type of apps because you obviously need to hire talented developers to create them. And if you have an application operating on multiple platforms, then you need more than one skillset available to you whenever you do updates. This complexity is one of the reasons why a lot of people switching to progressive apps lately.
But the days of native apps are not numbered, not at all. For instance, if you are making mobile games, then progressive web apps in their current state are no good for you. First of all, you need the native app infrastructure for stability. Secondly, you want people to play your game online. You need to use Android, iOS, and other systems because you need all their rich graphical features those native platforms support. They are in tune with their hardware. It is impossible to do graphics-heavy and intensive games in the form of web apps because they are literally just websites.
During the planning phase, you must have a clear understanding of device features your app will be using. If you just need a light version of a website to provide to your customers, allowing them to communicate and browse the pages offline, then PWA is your choice. Leave all incredibly technical solutions to native apps – they are totally worth all that hustle-and-bustle.
Except for better performance and access to platform-specific features, there are a few more advantages of native apps we can think of. Usually, they provide enhanced user experience. This is crucial for having good retention rates. For example, all iOS apps have Design Guidelines to follow, or they won’t get their pass to the Apple Store.
Furthermore, the interaction of native apps with other applications is made simple, so connecting to third-party services of your choice won’t be a problem. Do you want to add Facebook authorization? You got it! Or you want to specify which courier(s) will be in charge of deliveries? Here you go.
Also, if you have talented designers in your team, naturally, you are going to put their skills to good use and customize the interface to improve user experience. Plus, it is a good method to make yourself noticeable in the crowd. Native apps offer this customizability, use it wisely.

Conclusion
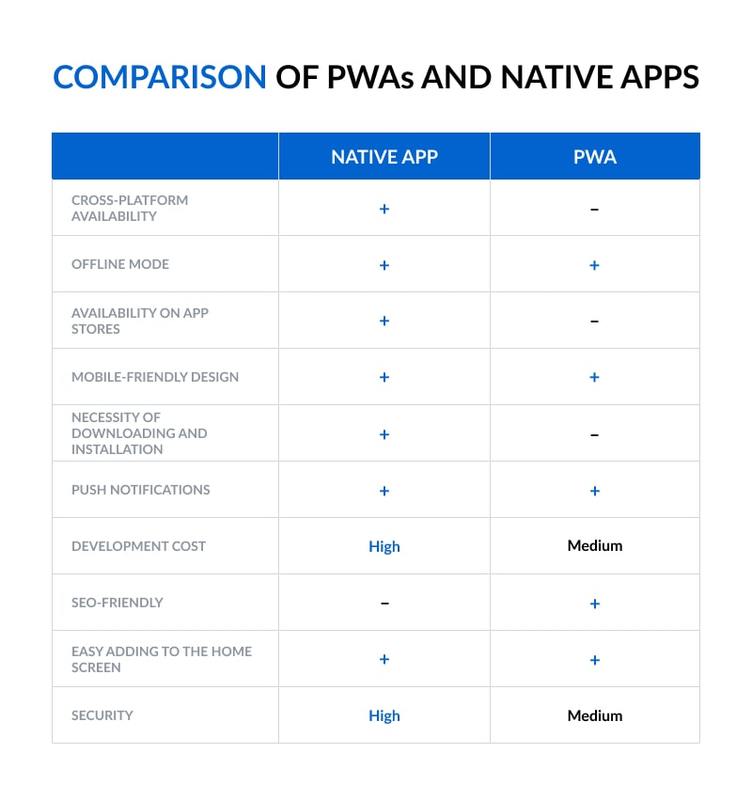
As you see, both these types of applications are more than viable today, one just does certain things better than the other and vice versa. The rising popularity of progressive apps is understandable because they are much cheaper in development, and they finally got access to some key features that made native apps preferable in the past (e.g., push notifications, home screen availability). But still, native applications have better security and full access to all features of platforms, which makes them superior in particular fields such as online banking or gaming. A full comparison of other notable features is presented in the image. If you have any questions related to mobile app development or simply cannot decide which type of applications to choose for your project – native or progressive – feel free to contact our mobile developers. We will do our best to help you choose the optimal solution for any given scenario.







